Skills & Tools
Interaction Design, Observation, Interviews, Empathy Map, User Persona, Journey Mapping, Worst Possible Idea, How Might We, SCAMPER, Wireframing, Prototyping, User Testing, Figma, Miro
Overview
This was an Interaction Design coursework as part of my MSc HCI Design at City, University of London. The project was awarded with a Distinction grade.
Design Brief
To design an interactive technology of an exhibition space that will enhance visitors' experience by enabling visitors to leave a digital “trace”., tailored interactive technology that will enhance visitors' experience at the London Making
Exhibition Space
The London Making Of Exhibition was chosen specifically within the museum, it is a display conjoined to the permanent gallery.
The exhibition showcases inspiring London makers and their creative innovation of craft and design.


Design Process
Time Period: Nov - Dec 2021 (2 months)
Methodology: Design Thinking 5 Step Process
Team: 4 - My role: Project Manager, Researchers, Product Designer
Tool: Miro, Figma
Phase 1: Empathise
In order to empathise with visitors, qualitative user research including direct observations, and semi-structured interviews were conducted. Key insights derived from interviews and observation are as follows:
“I didn't even see the exhibition because it was right at the entrance.”
“I wanted to learn more about the artist that used plastic in his work, but there's barely any information available.”
“It would be better if it was interactive.”
Findings:
• The exhibition is often overlooked because of its location at the entrance of the permanent gallery.
• Some visitors found it hard to engage physically and emotionally at the absence of interactive elements.
• Visitors felt the displays limited for those who wish to learn more about London makers and their craft.
• Some visitors found it hard to engage physically and emotionally at the absence of interactive elements.
• Visitors felt the displays limited for those who wish to learn more about London makers and their craft.




Phase 2: Define
Findings were translated onto an empathy map based on commonalities of user groups, which then inspired the creation of personas to represent each user group. User journeys were then built to illustrate goals and key touchpoints for each persona when visiting the exhibition.
Empathy Maps
User Personas
Current User Journeys
POV Statement & Design Objective
As a result of the research undertaken, Point of View (POV) statement and Design Objective were defined.
POV Statement:
• Visitors needs to learn more about London makers and their work as they want to be inspired.
• Visitors needs to explore in an interactive way as they want to be engaged physically and emotionally.
Design Objective:
To provide an engaging experience for visitors that will allow them to learn more about how artists have shaped art inspired by London.
Phase 3: Ideate
Conceptual Design: In order to push for the widest possible range of ideas that would satisfy target users' needs, various ideation techniques were used.
• Worst Possible Ideas
• How Might We Questions
• SCAMPER
• Sketching

Final 8 Ideas (1-3)

Final 8 Ideas (4-8)
To narrow down ideas, each were critiqued based on pros and cons, and their ability in enhancing visitors' experience.
In the end, idea 4 was thought to best fit the brief, and can be combined with idea 2 to allow visitors not only create, but also browse other visitors' creation.
Phase 4: Design
London By You is a two-part interactive technology that will enhance visitors' experience at the London Making Now exhibition. Visitors can create and share their London-inspired artwork using the interactive Kiosk, as well as view others' artwork via the interactive exhibition wall and discover London in a new light.
Sketches were made to explore what features would be most appropriate for our target users.

Interactive Kiosk Sketch

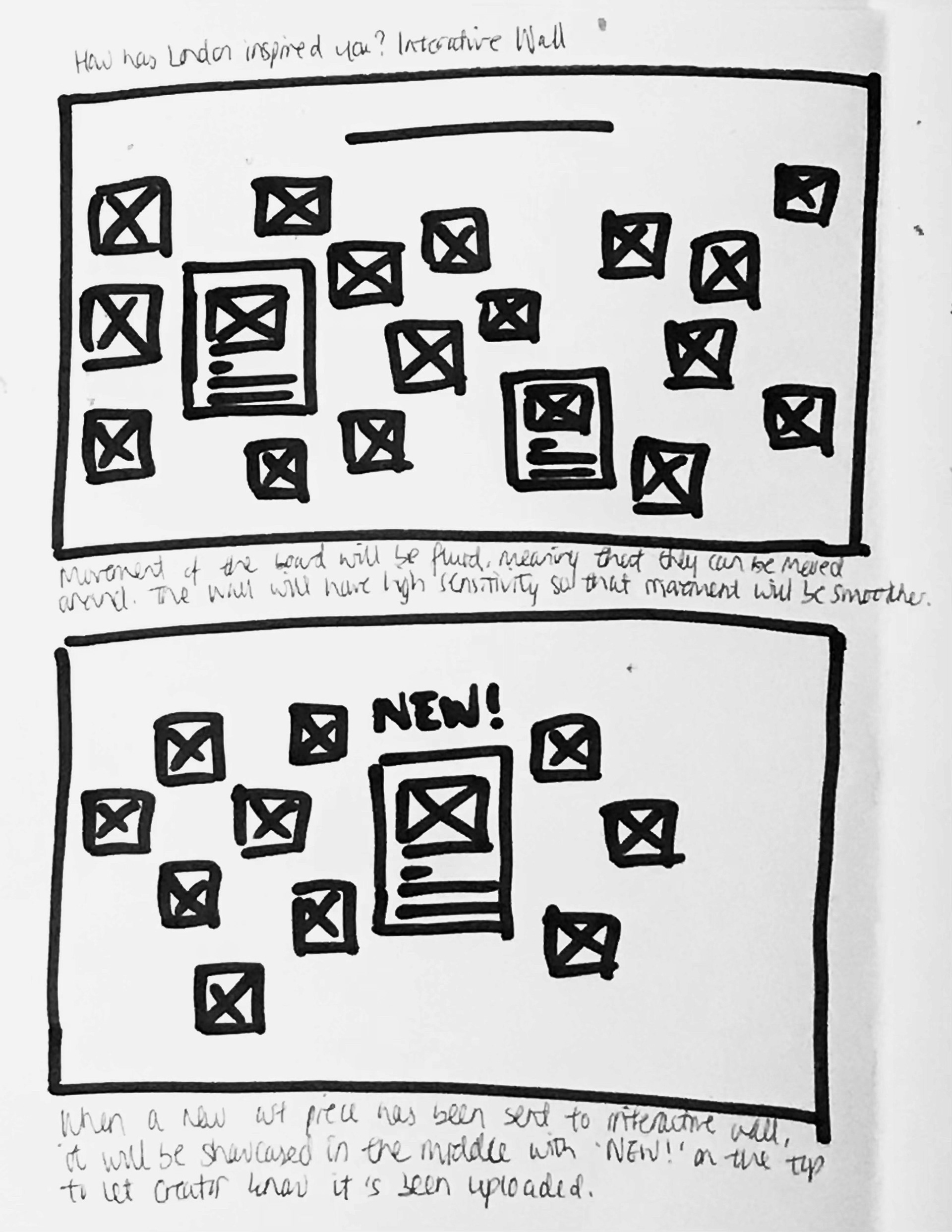
Interactive Exhibition Wall Sketch

Placement of Interactive Technology Within Exhibition
Future user journey was also create to showcase new touchpoints available for visitors to engage and their corresponding emotions at each phase.
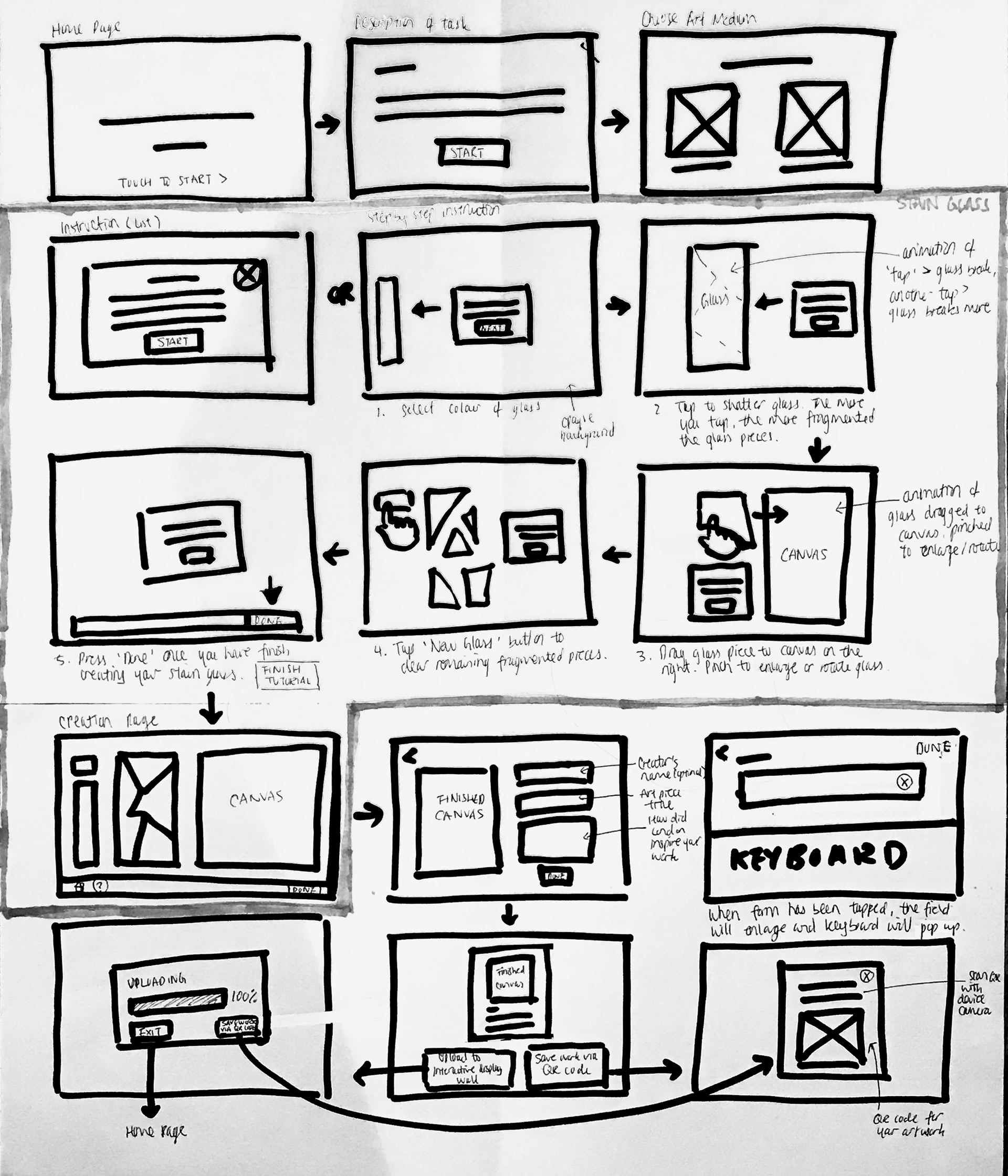
Low-Fidelity Wireframes
Low-fidelity wireframes were made using Figma to enable better visualisation of design solution, effectively helping the provocation of innovation and development.
High-Fidelity Prototype
High-fidelity prototype was then created to demonstrate interactive technology properties within the product e.g. visual design and interactive elements. Design guidelines were also set and used to ensure a positive user experience that follows users' mental model.
Phase 5: Evaluate
Usability testing was conducted with five participants to identify usability problems. Participants were asked to complete tasks while thinking aloud. At the end of the session, an UX survey was filled out based on their overall experience.
Task 1) Create an artwork inspired by artist James Shaw and share it onto the display wall
Task 2) Create an artwork using the stained glass technique and save it onto your phone
Iterations of Development
Based on the received feedback from usability testing, a number of changes were made for better user experience and usability:
User Flow: Users can now have more control over what they do e.g. back, open tutorial, skip tutorial and exit.
Labelling and Descriptions: More intuitive labelling and descriptions were used.
Project Reflection
Overall, this project was conducted successfully following the five-stage Design Thinking process in an agile manner. Usability testing demonstrated the technology’s effectiveness in improving visitor experience - meeting project brief and design objective of this project. The coursework was awarded a Distinction grade.
As a group we were able to create synergy by valuing each other's strengths, relating to each other's ideas and avoiding potential conflicts.
If more time was permitted, it would be beneficial to perform usability testing with children since they are also a key target user group.